WordPressでPCとスマホで表示させる画像を変えたいときの設定方法
こんにちは、渡瀬です。今回は少しテクニカルな話をしたいと思います。
いきなりですがWordPressでWebサイトを運営していると、PCとスマホで表示する画像を変えたい場面に遭遇することがありますよね。
PCとスマホで表示を変えたいケース
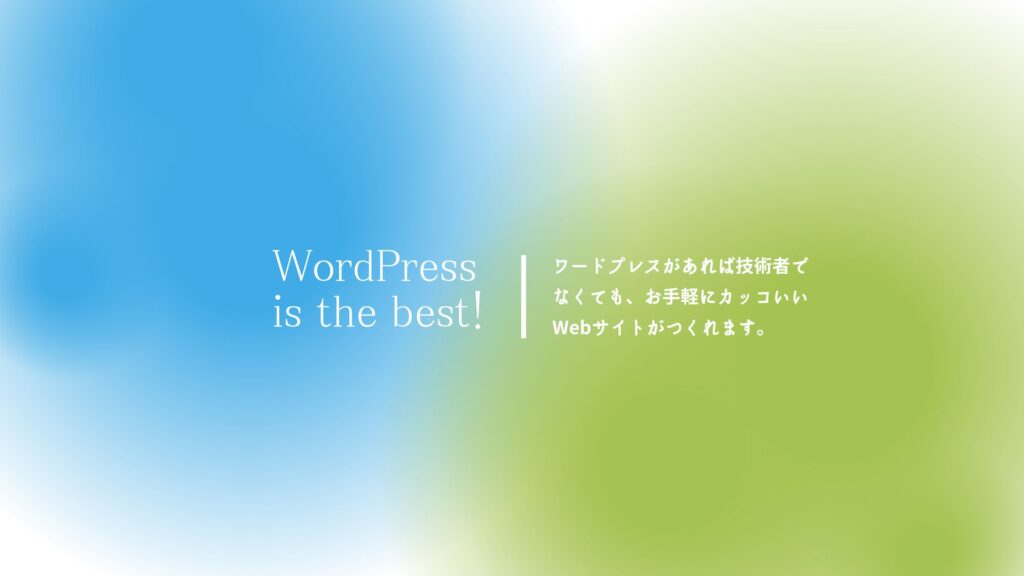
例えば、以下の画像!
この画像ってPCで見れば、うんうんちゃんと見られるよ~ってことなんですが、この画像をスマホで見てる人は「はぁ?」字がちっちぇくてなに書いてるかわからないし、、、ってなりますよね!!
じゃあ、最近はスマホ使ってる人多いからスマホで見る前提で画像をつくりましょうということで下記のような画像にすると、、、
今度はPCで見てる人が、なにこの画像??ウザっ^^; ってことになっちゃいます。
やっぱり、PCではPCに最適化された画像を表示させ、スマートフォンではスマートフォンにあった画像を表示させたいと思っちゃいますよね。
こうした皆さんの要望に応えるために、この記事ではCSSをちょっと付け足してWordPressでも簡単にアクセスするデバイスによって表示させる画像を変える方法をわかりやすく解説します。
ステップ1:CSSの設定
まずは、PC用とモバイル用の画像を制御するCSSを追加します。
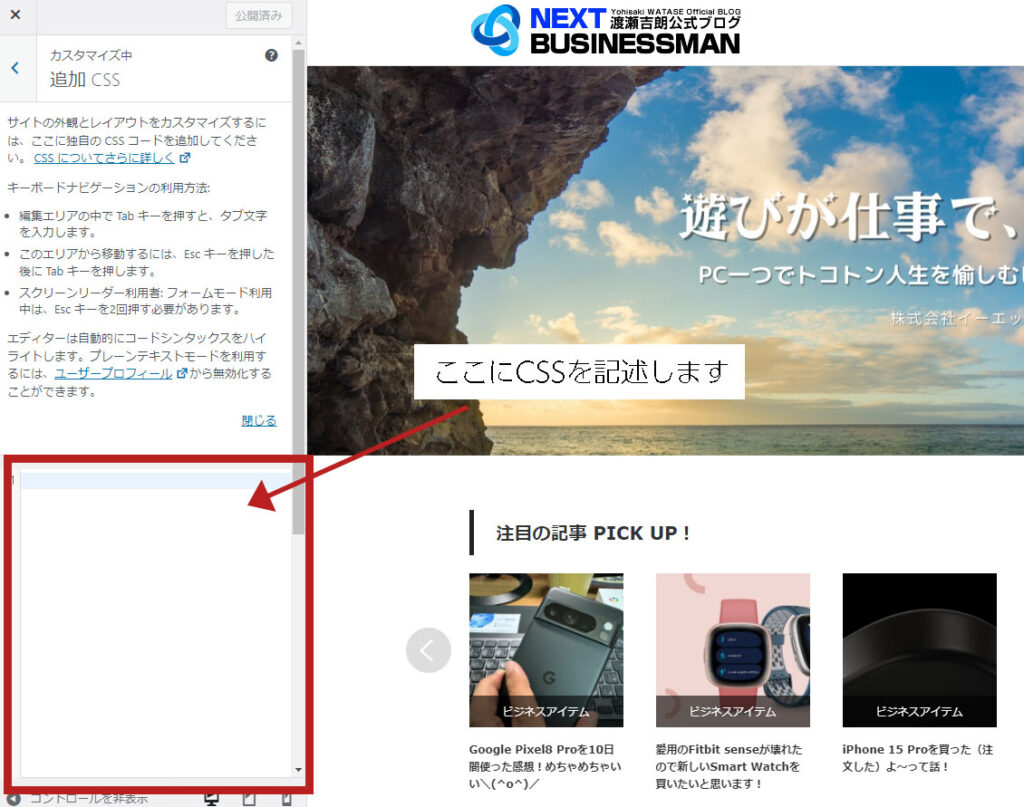
WordPressの管理画面からカスタマイズを選び、追加CSSを開いてください。するとこのような画面になります。
そしたらここ(追加CSS)に以下のコードを記述して保存(公開をクリック)してください。
/* PCの場合 */
.pc { display:inline!important; }
.mb { display:none!important; }
@media screen and (max-width: 768px) {
/* タブレット、スマホの場合 */
.pc { display:none!important; }
.mb { display:inline!important; }
}このCSSはPCとスマホで表示させる画像を変えるおまじないみたいなものです。
具体的に解説すると、普段はclass(画像に指定する名前みたいなもの)が.pcっていう画像を表示して.mbは表示させないでね!
だけどディスプレイサイズが768pxより小さかったらclassが.mbっていう画像を表示させて.pcって画像は表示させるのやめてねと書いてあります。
ステップ2:画像の挿入とクラスの追加
これでCSSの準備はできたので、次に具体的に画像を挿入してみましょう!
画像を挿入したい場所でメディアを追加をクリックし、メディアライブラリから使用したい画像を選択し、挿入をクリックします。
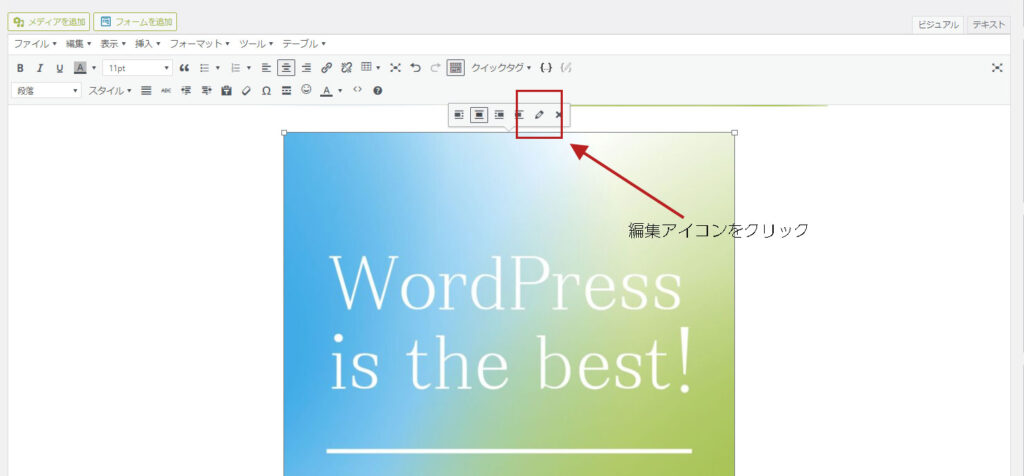
挿入された画像をクリックし、編集アイコンをクリックします。
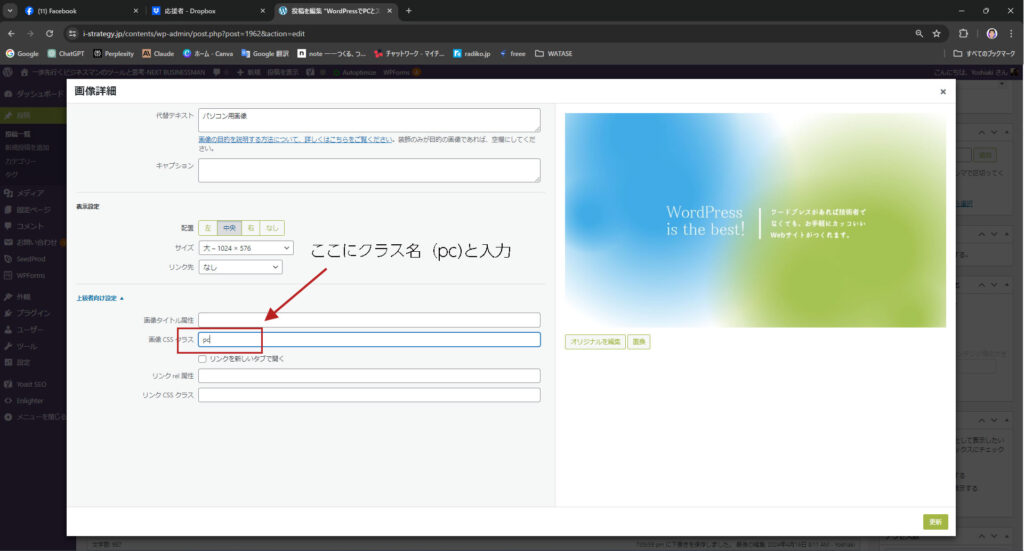
そして、「画像CSSクラス」を入力する場所があるので、ここに先ほどCSSで指定したクラス名を入力します。ここではPCでアクセスした方に表示させる画像のクラス名である pc と入力します。
直ぐ下にスマホでアクセスした場合に表示させたい画像を同様に入れていき、こちらにはもちろんスマホ用の画像のクラス名である mb を指定します。
ステップ3:確認と公開
これで、パソコンとスマホそれぞれで適切に表示させたい画像がバッチリ表示されるようになりますよっ。
プレビューでブラウザのサイズ幅を変更しながら全画面ではPC用の画像、幅を狭くしたらスマホ用の画像が表示されるかを確認して下さい。
こちらがパソコン用とスマホ用に表示を切れかえるように設定した画像です。↓↓↓
どうですか?バッチリですよね!!
まとめ
インターネットによる情報発信はビジネスでは必須です。しかも、最近ではスマートフォンで情報を収集する人がたくさんいます。
とはいえBtoB市場では、まだまさPCベースでの情報発信もおろそかにはできません。通常、WordPressではレスポンシブ対応のテーマでほぼほぼ対応はできるのですが、やはり更に最適化させ、それぞれのデバイスでより見やすい画像を切り替えてあげることでユーザー体験はより良いものになると思います。
今回ご紹介したCSSをご活用いただき、あなたのコンテンツをより良くブラッシュアップしてくださいね~\(^o^)/
今日の制作現場からの報告は以上ですーー(^^)/