WordPressの表示速度改善のための7つの対策

若干ややこしいですが、WordPressはプログラムとデータベースによって、アクセスが来るたびに読み込んできて表示すると言うシステムになっています。(こういうのを動的サイトって言います。)
このシステム上、ホームページが表示されるまでちょっと時間がかかることはやむを得ないのですが、それでも可能であれば少しでもサクサク動いてもらいたい思うのが人情ってものですよね!
そこで、このエントリーでは可能な限りWordPressにサクサク動いてもらうように7つの挑戦してみたいと思います。
この対策を行えば、必ず今までのWordPressよりは機敏に動いてくれると思いますので、あなたも是非挑戦してみて下さい。
WordPressの表示速度を改善する7つの対策
画像データを軽くする
WordPressの表示速度の早い・遅いには様々な原因がありますが、自分でできる一番現実的な対策は画像を少しでも軽くしてあげること。
みなさんもサイトで使う写真を素材集サイトなどからDL(ダウンロード)して利用したり、ご自身で撮影した写真を利用したりしますよね!
これには本当に注意が必要です。
例えば、ご自身のスマホで撮った写真。これを加工せずにそのままアップするとヤバいです。
最近のスマホのカメラってめっちゃ性能がいいので、超高画質です。データーの容量で言うと1枚で2メガとか3メガとか普通にありますよ!
素材集の高画質バージョンの写真も同様にヤバいです。
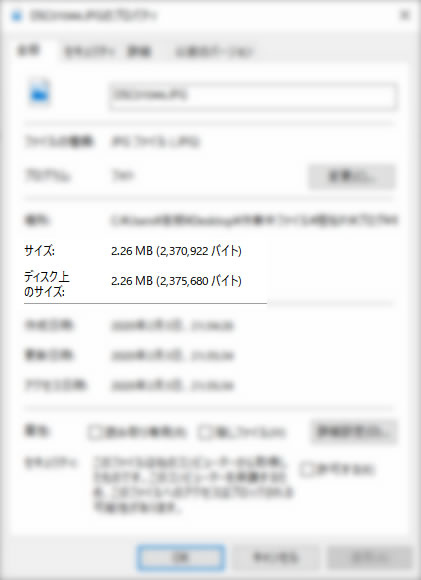
これは、ある素材集のサイトからダウンロードした画像のファイルサイズですが。普通に2メガオーバーです。
1つのエントリーにこのような写真が5枚とか10枚とかあったら大変です。もうそれだけで10メガオーバーですよ。
そんな写真を利用していたら、そりゃ、やっぱりもっさりしますよね!
では、どうすればいいか!
画像処理ソフトで圧縮する
1つは事前にフォトショップなどの画像処理ソフトを利用して、画像を軽くしてアップロードします。ちゃんと処理すれば普通に1/30くらいのファイルサイズになりますよ!
そんなのめんどくさいという方には素敵なプラグインがあります。
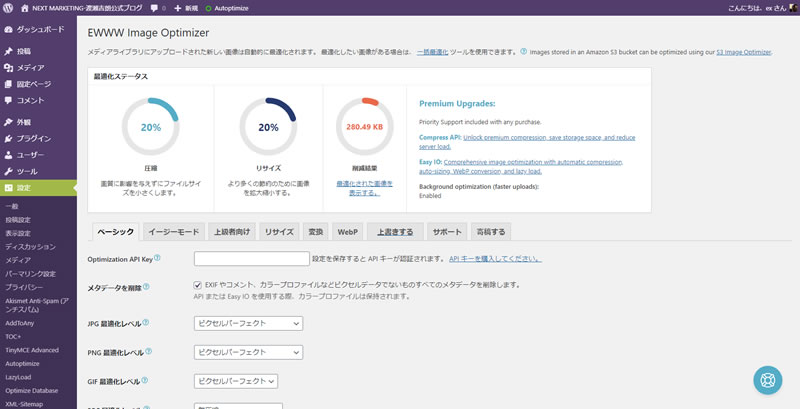
EWWW Image Optimizer (プラウグイン)を活用する
EWWW Image Optimizerは素晴らしいプラグインで、エントリーを投稿する時にメディアに画像をアップロードするだけで自動に写真を圧縮してくれます。もう、フォトショップとか使わなくていいんです。
EWWW Image Optimizerの素晴らしい点はそれだけじゃありませんよ。もうすでにアップロード済みの画像も一括で圧縮することも出来ちゃいます。
これを使わない手はありませんよね!!
不要なリビジョンデータを削除する
次にワードプレスをサクサク動かすための着眼点はリビジョンデータです。
リビジョンデータってわかりますか?
WordPressで固定ページや投稿を更新すると更新履歴を保存してくれる、最高にイカした機能です。
この機能は、あれ?ちょっと失敗しちゃったから昨日まので表示に戻したいと思ったらクリックひとつで以前のバージョンに戻してくれるあの機能です。
でも、WordPressの超絶便利なこの機能が落とし穴!冷静に考えてみると過去のどのバージョンにいつでも戻すことが出来るってことは、それだけデータを保存しているってこと。
そんだけ、データベースにデータが蓄積されているっとことです。保存するたびにデータベースが肥大化してるんです。
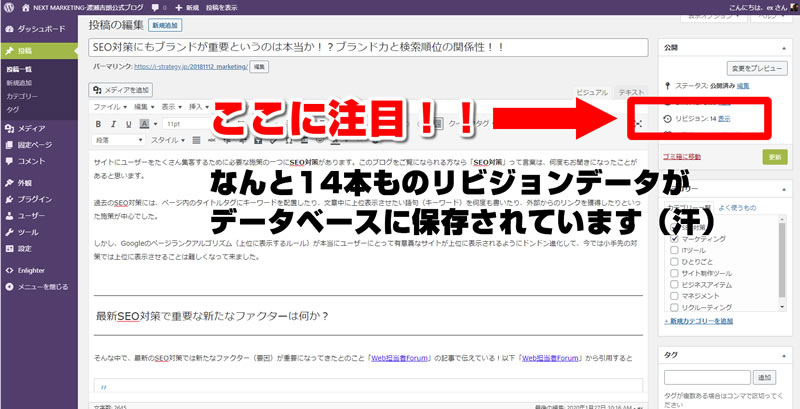
これは、このブログのとあるエントリーなんですが、なんと14本ものリビジョンデータがデータベースに蓄積されていました(汗)
この1ページで15ページ分のデータをデータベースさんに保存して頂いてたなんてなんだか申し訳がない。
このデータベースを占領しているリビジョンデータをスリムアップしましょう!そうすることで肥大化したあなたのWordPressのデータベースがシンプルに軽くなりますよ!
方法はやはりプラグインを使うか、WordPressのPHPファイルに手を加えてあげるかのどちらかです。
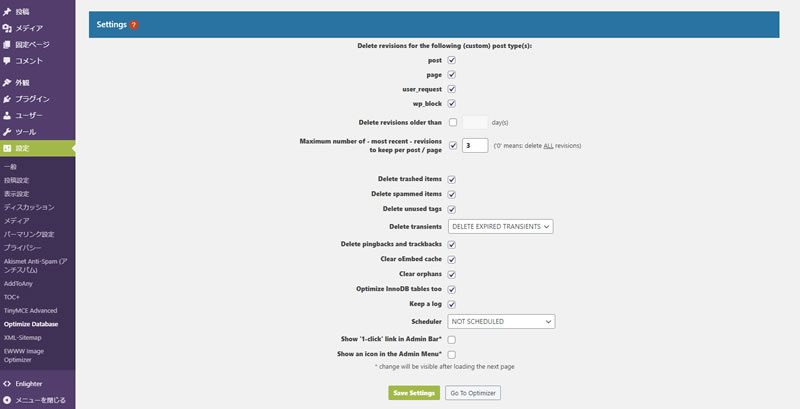
Optimize Database after Deleting Revisions(プラグイン)を活用する
リビジョンの削除ではWP-Optimizeが有名ですが、私はOptimize Database after Deleting Revisionsを使っています。私がWP-Optimizeを使わない理由は、ストレージエンジンのInnoDBに対応していないからです。(専門的なので、皆さんはスルーでOKです!)
で、Optimize Database after Deleting Revisionsは何をしてくれるかと言うとリビジョンで溜まったデータを自動で削除してデータベースを整理してくれるプラグインです。
投稿数がたくさんあってそれらにそれ相応にリビジョンデータが溜まっていたら利用してもいいかもしれません。
PHPのコードを変更してリビジョンをコントロール
これは、直接WordPressのファイルを書き換えるので、初級者と言うよりは中級者の対策です。
でも、まあやってみれば超簡単っていうか至ってシンプルです。
なにをどうすればどうなるかと言うと、
wp-config.phpに下記コードを記述します。
define('WP_POST_REVISIONS', false);そうすることによってリビジョン機能が停止されます。つまり更新しても過去のデータをデータベース上に保存しなくなります。
これをしたからと言って、今までのリビジョンデータは削除されませんのでご注意を!あくまでもこれから更新してもリビジョンデータを保存しませんということです。
で、まったくないのも困るんだけどーっと言う方はwp-config.phpに下記コードを記述て下さい。
define('WP_POST_REVISIONS', 3);これだと3個までリビジョンデータを保存します。10個もリビジョンデータを保存してあったって意味ないけど、3つくらいだったら保存しておいてもいいかもしれませんね!
リビジョンデータによるデータベースの肥大化もWordPressを遅くする原因のひとつなので、ぜひ無駄に溜まったリビジョンデータの削除と保存数の最適化に挑戦してみて下さい。
遅延ロードを活用してみる
このサイトもそうですが、最近のサイトは画像の数がめっちゃ多いですよね!
確かに画像をたくさん使うと見た目も綺麗ですし、サイトの表現力も高まるような気がします。
しかし WordPress は構造上、ユーザーがページをクリックするとそのページに含まれる画像も一緒に一気に読み込まれます。
当然ですが画像のたくさんあるページは読み込みに時間がかかり、ページが表示されるまでユーザーはイライラしながら待つことになります。
その対策として「画像の遅延読み込み」ってのがあります。
つまり、画面の外の画像は後から読み込んだっていいんじゃない?っていう提案です。うん、たしかに合理的な発想!
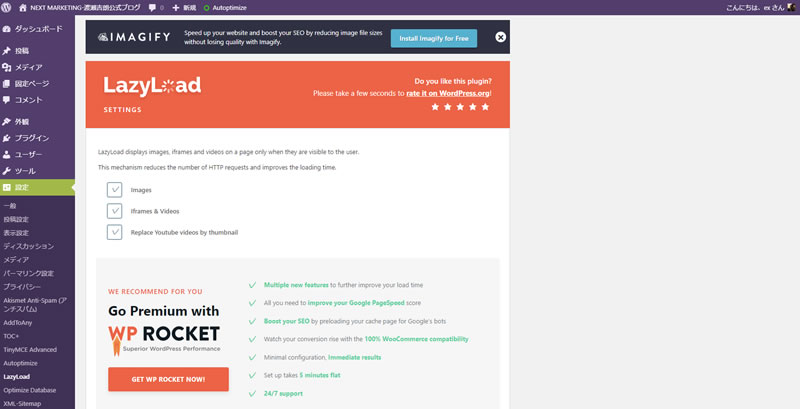
で、これを勝手にやってくれるプラグインがLazy Load – Optimize Images です。
Lazy Load – Optimize Images を導入すると必要なときだけ画像や動画を読み込んでそれ以外(画面に画像が表示されていない時など)は読み込まないように出来るプラグインです。
なかなかか素敵ですよね!
これでユーザーの体感速度が上がりサイトからの離脱が少しでも減少すればそれは儲けもの!
まだ導入していない方はお試し下さい。
ソースコードを圧縮する
まあ、ホントにいろんなプラグインがありますよね~!!
とにかく、WordPressを少しでも早く表示されるようにしたいわけですが、高速化はなかなか骨の折れる作業です。
上記の3つでかなりの問題が解決されているはずですが、、、まだ納得がいかないよという方!
次はソースコードを少しでも軽くしましょうか!?
えっ!?ソースをいじるの?
それはちょっとーーーって思う人も多いのではないでしょうか?
確かにソースコードに手を入れて画面が真っ白になってどうにもこうにもならなくて困ったなんて経験をしてる方もいらっしゃいますかねぇ~!?
ホントにHTMLやPHP(プログラム)って素直で実直だから、たった1箇所「.」(ピリオド)が抜けただけで正常に動作しなくなってしまったり、困ることがあります。
そこで、やはりプラグインの出番なんですが、、、
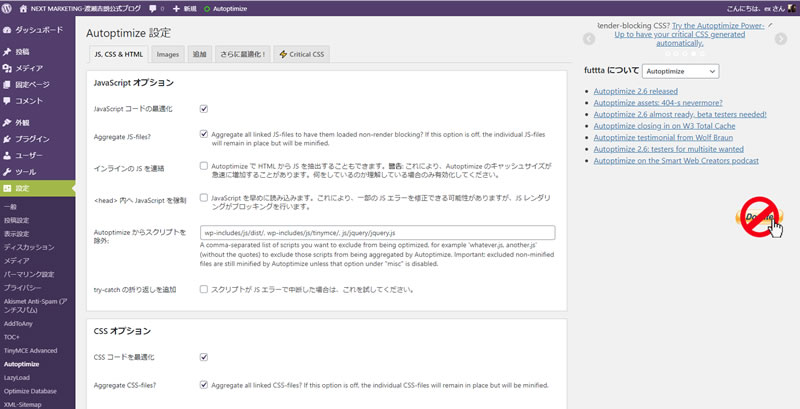
ソースコードの圧縮を的確にしてくれるプラグインにAutoptimizeというものがあります。
Autoptimizeほどんなプラグインなのかを説明するとプログラムの専門知識がなくても。ボタンを3つプチ、ポチとクリックするだけで肥大化したソースを圧縮してくれるという優れもののプラグインです。
徹底的に高速化したいって方はどうぞおためしあれ!!
プラグインを見直してみる
ちょっと矛盾した話をしますね(笑)
今まで、早くするためにはこのプラグインを入れたらどうですか?ってさんざんプラグインを使って画像を圧縮したり、リビジョンデータを圧縮したりと散々プラグインの導入をお勧めしてきました。
しかし、WordPressの動作を遅くする犯人の一人がたくさんのプラグインの導入だったりするんですよね!
なので、ここできっぱり申し上げます。
プラグインに頼らずに一度、不要なプラグインを見直してみませんか?そして、思いっきって不要なプラグインを停止⇒削除しちゃいましょう!
実は先程、ご紹介したOptimize Database after Deleting Revisionsなんかもリビジョンデータをさっくりと削除しちゃったらもう必要ありませんから、思い切って削除して大丈夫。
それ以外にも無駄なプラグインをたくさんインストールしてる方いますよね!!
使ってない、もしくはあまり効果がなさそうなプラグインはこの際、思い切って削除しましょう!ひょっとしたらこれが案外な効果をうむかもしれませんね~(^^)
PHPのバージョンを最新にする
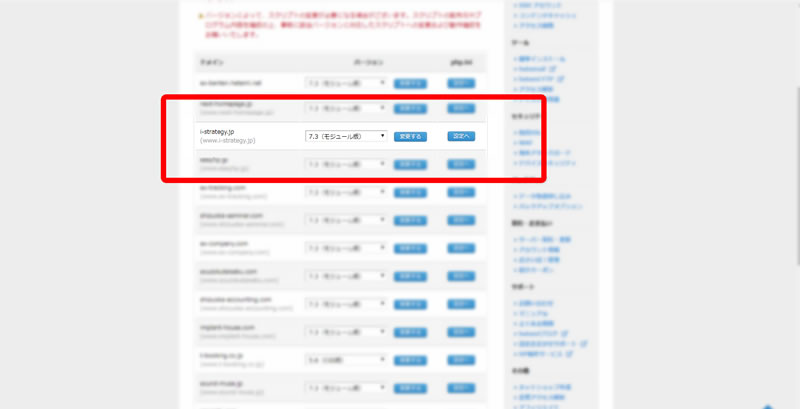
これは、サーバー環境によりかもしれませんが、PHPのバージョンは可能な限り最新のものにしましょう!
このブログで使っているヘテムルは最新のPHP7.3が使えますので、当然のことながら最新バージョンで使っています。
7.3で無くても、最新のWordPressだと7.1とかでも相当はやくなるようですよ!いずれにしても7にすることが重要です!!
まあ、時々ありますから5.6しか使えませんみたいなサーバー(汗)
その場合は悪あがきせず、諦めて下さい。
ハイスペックのサーバーに変更する
これが最後の手段です。
あれこれ、色んな情報をお伝えしてきましたけど、究極はスペックの高いサーバーが一番強いです。
ぶっちゃけ、このブログで使っているヘテムルも平均して素敵なレンタルサーバーだと思います。しかし、共有のレンタルサーバーなんでわがままは言えませんよね!!
他にどんなサイトとシェアするかなんて選べないんですから。
なので総じて素晴らしいんですが、時と場合によってクソの時もあります。実は最近ちょっとクソ状態なんで、いまサポートと連絡とっています。
対応がしょぼかったら他のサーバーに移管しようと思っています。それまでは時々遅く感じる時もあるかもしれませんがご容赦下さい。
※サポートの対応が素敵だったので、引き続きヘテムルさんのサーバーを使わせていただいています!
仕事上、たくさんのレンタルサーバーを利用しますが、若干高いですがまず間違えないのはKDDIグループのCPIですね!
XServerもなかなか安定していて、なおかつ高速です!
この2件ですかね、間違えなく高速で安定的に動作する、私が皆さんに自信を持っておすすめできるレンタルサーバーは!
種々様々な対策を講じても、動作に満足が得られない方の最終手段として、思い切ってサーバー買えちゃいましょう!
まとめ
サイトの表示速度はユーザービリティーにおいても検索順位を決めるサーチエンジン対策においても極めて重要なポイントです。
今回、説明した内容はどれも若干高度な内容になっていますが、決して自分でやって出来ない内容ではありませんのでぜひぜひ挑戦してみて下さい。
また、どうしても難しいと思い方は専門家に相談し、少しでも高速化を実現し、ユーザーにとってより良いサイトを実現し、また収益化を実現しましょう。